Svg Design Css - 2091+ Amazing SVG File
Here is Svg Design Css - 2091+ Amazing SVG File This page illustrates the application of css to the specialized language for creating graphics: So to apply different styles to them you should use css custom. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Elements referenced by <use> elements inherit the styles from that element. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Elements referenced by <use> elements inherit the styles from that element. This page illustrates the application of css to the specialized language for creating graphics: So to apply different styles to them you should use css custom.
Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. There are many scalable vector graphics (svg), but only certain attributes can be applied as css to svg. So to apply different styles to them you should use css custom. Elements referenced by <use> elements inherit the styles from that element. An svg can be inlined directly in css code as a background image. This page illustrates the application of css to the specialized language for creating graphics:
Elements referenced by <use> elements inherit the styles from that element.

Credit Card Design Html Css Svg Inspiration Css Codelab from i2.wp.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Design Css - 2091+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File For example, to change the color of a element to red, use the fill property in css. So here are 25 interesting techniques to use css & svg shapes to demonstrate how css ans svg are used to create some cool design layouts. Now that there is an actual svg to work with, we can create a simple animation to see how this all works. Svg stands for scalable vector graphics. The responsive option is also important. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. This page illustrates the application of css to the specialized language for creating graphics: Elements referenced by <use> elements inherit the styles from that element. The main purpose here is to give developers access to a single design language that will. So to apply different styles to them you should use css custom.
Svg Design Css - 2091+ Amazing SVG File SVG, PNG, EPS, DXF File
Download Svg Design Css - 2091+ Amazing SVG File There are many scalable vector graphics (svg), but only certain attributes can be applied as css to svg. The responsive option is also important.
Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Elements referenced by <use> elements inherit the styles from that element. So to apply different styles to them you should use css custom. This page illustrates the application of css to the specialized language for creating graphics: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Masking can be done in three ways: SVG Cut Files
Interactive Infographic With Svg And Css Animations for Silhouette

This page illustrates the application of css to the specialized language for creating graphics: An svg can be inlined directly in css code as a background image. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Circuit Animation Svg Css By Jennie Yip On Dribbble for Silhouette

Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: An svg can be inlined directly in css code as a background image.
Css Svg Button Animation for Silhouette

Elements referenced by <use> elements inherit the styles from that element. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: An svg can be inlined directly in css code as a background image.
Css Wavy Background Using Svg No Image Html Css Curve Background Trick Pure Css Tutorial Youtube for Silhouette

So to apply different styles to them you should use css custom. An svg can be inlined directly in css code as a background image. Elements referenced by <use> elements inherit the styles from that element.
Styling And Animating Svgs With Css Smashing Magazine for Silhouette

Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: There are many scalable vector graphics (svg), but only certain attributes can be applied as css to svg. This page illustrates the application of css to the specialized language for creating graphics:
25 Interesting Techniques To Use Css Svg Shapes Bashooka for Silhouette

Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. An svg can be inlined directly in css code as a background image. This page illustrates the application of css to the specialized language for creating graphics:
10 Open Source Svg Icon Libraries That You Can Use For Your Next Project Themesberg Blog for Silhouette
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. An svg can be inlined directly in css code as a background image. So to apply different styles to them you should use css custom.
1 for Silhouette
So to apply different styles to them you should use css custom. There are many scalable vector graphics (svg), but only certain attributes can be applied as css to svg. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
How To Use Svg Images In Css And Html A Tutorial For Beginners for Silhouette

There are many scalable vector graphics (svg), but only certain attributes can be applied as css to svg. So to apply different styles to them you should use css custom. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
What Is An Svg File Used For And Why Developers Should Be Using Them Delicious Brains for Silhouette

Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. So to apply different styles to them you should use css custom. An svg can be inlined directly in css code as a background image.
Github Astrit Css Gg 700 Pure Css Svg Figma Ui Icons Available In Svg Sprite Styled Components Npm Api for Silhouette
Elements referenced by <use> elements inherit the styles from that element. So to apply different styles to them you should use css custom. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Styling And Animating Svgs With Css Smashing Magazine for Silhouette

An svg can be inlined directly in css code as a background image. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. This page illustrates the application of css to the specialized language for creating graphics:
Create Curved Custom Shape Div With Css Svg Red Stapler for Silhouette

Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. This page illustrates the application of css to the specialized language for creating graphics: An svg can be inlined directly in css code as a background image.
700 Free Ui Icons Css Svg Figma for Silhouette
An svg can be inlined directly in css code as a background image. Elements referenced by <use> elements inherit the styles from that element. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Animated Animals In Css And Svg Best 4 Web Design for Silhouette

Elements referenced by <use> elements inherit the styles from that element. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. There are many scalable vector graphics (svg), but only certain attributes can be applied as css to svg.
An Introduction To Svg Animation Toptal for Silhouette

Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. An svg can be inlined directly in css code as a background image. Elements referenced by <use> elements inherit the styles from that element.
Using Svg Css Tricks for Silhouette

Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: So to apply different styles to them you should use css custom. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Css Tricks To Shake Up Your Web Layouts Creative Bloq for Silhouette

An svg can be inlined directly in css code as a background image. Elements referenced by <use> elements inherit the styles from that element. There are many scalable vector graphics (svg), but only certain attributes can be applied as css to svg.
Google Material Design Icons Svg Png Css Freebiesbug for Silhouette
So to apply different styles to them you should use css custom. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: There are many scalable vector graphics (svg), but only certain attributes can be applied as css to svg.
Diamond Menu Items Using Css And Svg Stack Overflow for Silhouette

Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Elements referenced by <use> elements inherit the styles from that element.
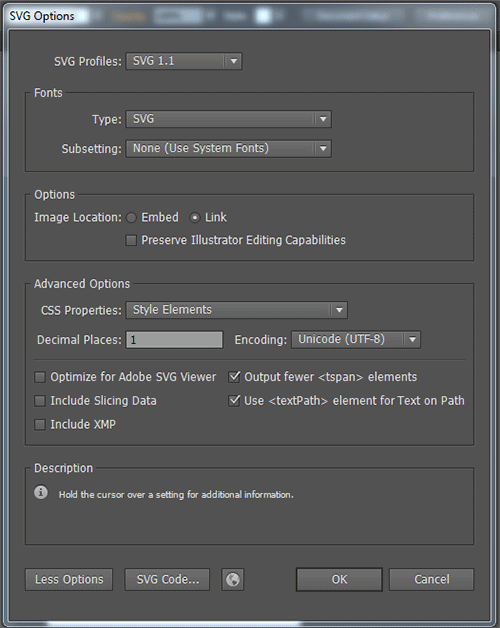
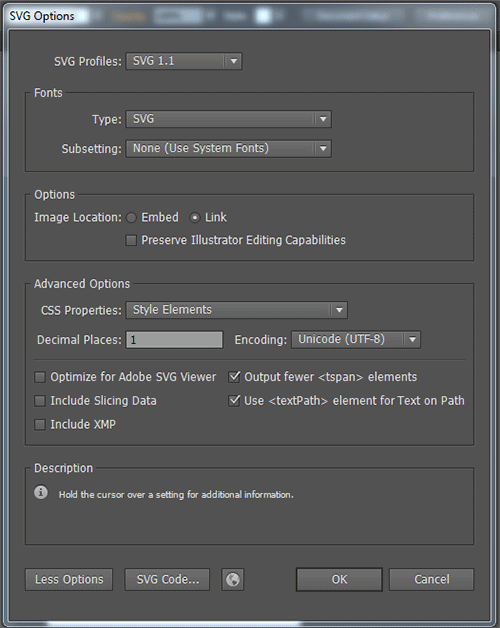
Svg Files From Illustrator To The Web for Silhouette

So to apply different styles to them you should use css custom. There are many scalable vector graphics (svg), but only certain attributes can be applied as css to svg. An svg can be inlined directly in css code as a background image.
Download The element contains a gradient and two shapes filled with the gradient. Free SVG Cut Files
Best Design Graphics Svg Cut Files Css Background Image Svg Xml for Cricut

Elements referenced by <use> elements inherit the styles from that element. This page illustrates the application of css to the specialized language for creating graphics: Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: So to apply different styles to them you should use css custom. An svg can be inlined directly in css code as a background image.
This page illustrates the application of css to the specialized language for creating graphics: So to apply different styles to them you should use css custom.
How To Create A Scroll Down Animation Icon Using Css With Svg Silva Web Designs for Cricut

This page illustrates the application of css to the specialized language for creating graphics: So to apply different styles to them you should use css custom. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: An svg can be inlined directly in css code as a background image. Elements referenced by <use> elements inherit the styles from that element.
This page illustrates the application of css to the specialized language for creating graphics: Elements referenced by <use> elements inherit the styles from that element.
How To Crop Svg File Within Html Css Stack Overflow for Cricut

Elements referenced by <use> elements inherit the styles from that element. This page illustrates the application of css to the specialized language for creating graphics: An svg can be inlined directly in css code as a background image. So to apply different styles to them you should use css custom. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
So to apply different styles to them you should use css custom. Elements referenced by <use> elements inherit the styles from that element.
Creating Svg Files Comm 328 Responsive Web Design for Cricut
Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Elements referenced by <use> elements inherit the styles from that element. This page illustrates the application of css to the specialized language for creating graphics: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. An svg can be inlined directly in css code as a background image.
Elements referenced by <use> elements inherit the styles from that element. So to apply different styles to them you should use css custom.
Github Astrit Css Gg 700 Pure Css Svg Figma Ui Icons Available In Svg Sprite Styled Components Npm Api for Cricut
Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: An svg can be inlined directly in css code as a background image. So to apply different styles to them you should use css custom. Elements referenced by <use> elements inherit the styles from that element. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Elements referenced by <use> elements inherit the styles from that element. This page illustrates the application of css to the specialized language for creating graphics:
Animate Svg With Css Logrocket Blog for Cricut

Elements referenced by <use> elements inherit the styles from that element. This page illustrates the application of css to the specialized language for creating graphics: An svg can be inlined directly in css code as a background image. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Elements referenced by <use> elements inherit the styles from that element.
Svg Animation With Text Tutorial Html Css Youtube for Cricut

So to apply different styles to them you should use css custom. Elements referenced by <use> elements inherit the styles from that element. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. An svg can be inlined directly in css code as a background image.
Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: This page illustrates the application of css to the specialized language for creating graphics:
How To Use Svg Images In Css And Html A Tutorial For Beginners for Cricut

Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Elements referenced by <use> elements inherit the styles from that element. An svg can be inlined directly in css code as a background image. So to apply different styles to them you should use css custom. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
So to apply different styles to them you should use css custom. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Css Animated Intro Section Codyhouse for Cricut

Elements referenced by <use> elements inherit the styles from that element. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: An svg can be inlined directly in css code as a background image. So to apply different styles to them you should use css custom. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Elements referenced by <use> elements inherit the styles from that element. This page illustrates the application of css to the specialized language for creating graphics:
The Best Way To Embed Svg On Html 2021 for Cricut

Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Elements referenced by <use> elements inherit the styles from that element. An svg can be inlined directly in css code as a background image. So to apply different styles to them you should use css custom. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
So to apply different styles to them you should use css custom. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
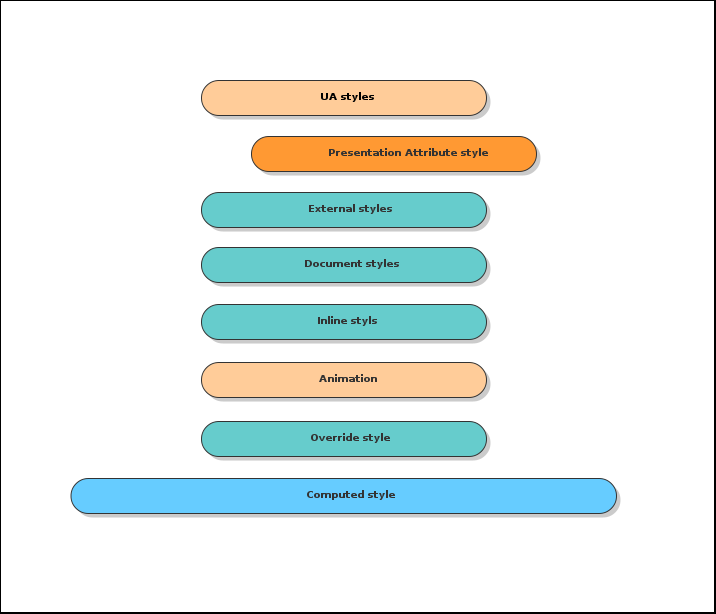
Svg Attribute To Presentation Attribute Effects Task Force for Cricut

So to apply different styles to them you should use css custom. This page illustrates the application of css to the specialized language for creating graphics: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: An svg can be inlined directly in css code as a background image.
Elements referenced by <use> elements inherit the styles from that element. So to apply different styles to them you should use css custom.
Css In Svg In Css Shipping Confetti To Stack Overflow S Design System Stack Overflow Blog for Cricut

Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Elements referenced by <use> elements inherit the styles from that element. This page illustrates the application of css to the specialized language for creating graphics: An svg can be inlined directly in css code as a background image. So to apply different styles to them you should use css custom.
Elements referenced by <use> elements inherit the styles from that element. So to apply different styles to them you should use css custom.
Using Custom Fonts With Svg In An Image Tag Css Tricks for Cricut
An svg can be inlined directly in css code as a background image. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: This page illustrates the application of css to the specialized language for creating graphics: Elements referenced by <use> elements inherit the styles from that element. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: This page illustrates the application of css to the specialized language for creating graphics:
Using Svg Css Tricks for Cricut

So to apply different styles to them you should use css custom. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. This page illustrates the application of css to the specialized language for creating graphics: Elements referenced by <use> elements inherit the styles from that element. An svg can be inlined directly in css code as a background image.
This page illustrates the application of css to the specialized language for creating graphics: Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Css Animations For Non Developers Part 2 Svgs By Nicholas Kramer Prototypr for Cricut

Elements referenced by <use> elements inherit the styles from that element. So to apply different styles to them you should use css custom. An svg can be inlined directly in css code as a background image. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
This page illustrates the application of css to the specialized language for creating graphics: Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
How To Add Svg Waves To Your Next Web Project for Cricut

Elements referenced by <use> elements inherit the styles from that element. This page illustrates the application of css to the specialized language for creating graphics: An svg can be inlined directly in css code as a background image. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Elements referenced by <use> elements inherit the styles from that element.
How To Create A Scroll Down Animation Icon Using Css With Svg Silva Web Designs for Cricut

So to apply different styles to them you should use css custom. This page illustrates the application of css to the specialized language for creating graphics: Elements referenced by <use> elements inherit the styles from that element. Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: An svg can be inlined directly in css code as a background image.
Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: So to apply different styles to them you should use css custom.
Using Custom Fonts With Svg In An Image Tag Css Tricks for Cricut
So to apply different styles to them you should use css custom. This page illustrates the application of css to the specialized language for creating graphics: Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Elements referenced by <use> elements inherit the styles from that element. An svg can be inlined directly in css code as a background image.
This page illustrates the application of css to the specialized language for creating graphics: Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Animate Any Svg Icons With Css Only Svg Stroke Animation With Html Css for Cricut

An svg can be inlined directly in css code as a background image. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Elements referenced by <use> elements inherit the styles from that element. This page illustrates the application of css to the specialized language for creating graphics: Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: This page illustrates the application of css to the specialized language for creating graphics:
Styling And Animating Svgs With Css Smashing Magazine for Cricut

So to apply different styles to them you should use css custom. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Elements referenced by <use> elements inherit the styles from that element. This page illustrates the application of css to the specialized language for creating graphics: Grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
So to apply different styles to them you should use css custom. This page illustrates the application of css to the specialized language for creating graphics:

